以前はGoogle AdSenseを自動広告にすると、記事一覧中にやたらとインフィード広告が入ったり、記事内広告も多すぎたり、サイドバーやフッターのディスプレイ広告も何でそこに入れるかなぁと感じたり、かなりイマイチな感じでした。
実際、自動広告にしないで手動で細かく広告設定した方が良いとするブログ記事もあちこちで見つかりました。
当サイトも手動で広告設定をし、収入が発生している広告はディスプレイ広告だけだったのでそれに絞り、(低収益ですが)それなりに収益の維持ができてました。

自動広告の方が収益が上がる
実は当サイトの他にいくつかサイトを運営していて、その内1つのサイトは自動広告にしています。
そのサイトのアクセス数は当サイトの10%程度しかないのに、当サイトより収益がある月が何度かありました。最初は「たまたま広告をクリックしてくれた人が多かったんだろう」と考えていたのですが、この状況が数か月続くと「たまたまではなさそう」
広告の入り方も以前ほど酷い感じではなく、より自然な感じになってますし、以下のような自動広告ならではの広告もあることから、思い切って自動広告に設定してみることにします。
(サイトのヘッダー直下にドカンと広告表示するのはやめて欲しいですが)



Google AdSense の自動広告を貼る手順
Google AdSense管理画面の左メニューで「広告」をクリック

「広告掲載の自動化」画面の下部にサイトの一覧が表示されるので、自動広告にしたいサイトの行で「ペンのアイコン」をクリック。

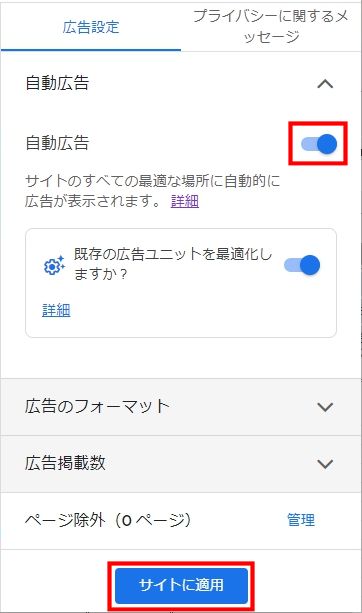
表示された画面の右側で「自動広告」をONにし、「サイトに適用」をクリック。

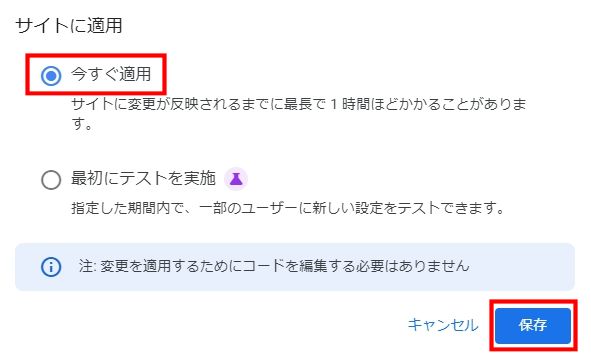
「今すぐ適用」を選択し「保存」をクリック

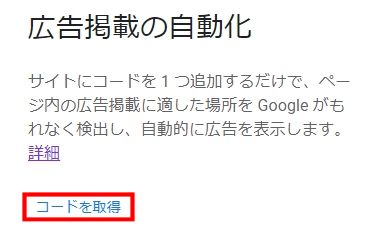
「広告掲載の自動化」画面 に戻るので、「コードを取得」をクリック。

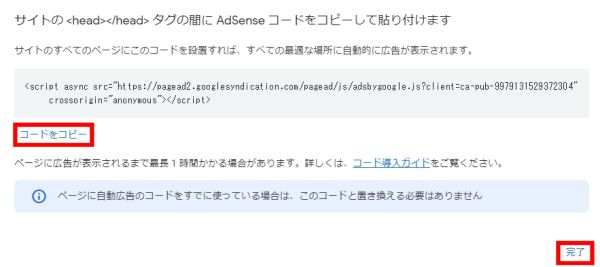
「コードをコピー」をクリックし「完了」で画面を閉じます。

コピーしたコードをheadタグの間に貼れば完了です。
AdSenseのコードを貼る方法
コピーしたコードをheadタグの間に貼ると言っても色々あるのでいくつか紹介します。
WordPressのPHPコードを書き変える方法
WordPressの左メニューから「外観」「テーマエディター」をクリック

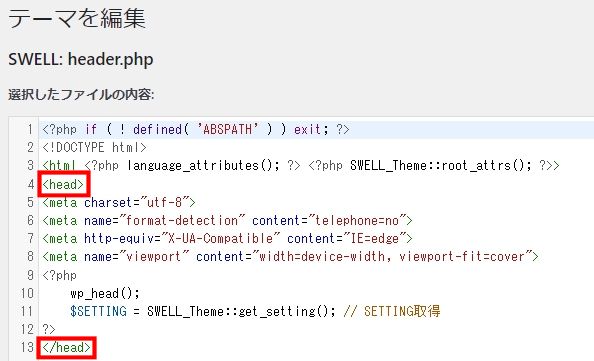
テーマファイルから「header.php」を表示し、<head> ~ </head> の間に、コピーしたAdSenseのコードを貼り「ファイルを更新」します。

Cocoonテーマの場合
WordPressの左メニューから「Cocoon設定」「広告」をクリック

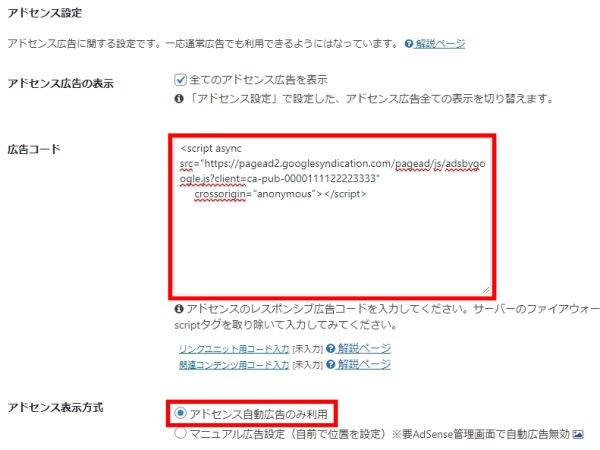
アドセンス設定の「広告コード」にコピーしたAdSenseのコードを貼り、「アドセンス表示方式」 で「アドセンス自動広告のみ利用」にチェックし「変更をまとめて保存」をクリックします。

SWELLテーマの場合
WordPressの左メニューから「SWELL設定」「広告コード」をクリック

少し下の「自動広告」にコピーしたAdSenseのコードを貼り、「変更を保存」をクリックします。

まとめ
これで設定変更終了です。当サイトも自動広告になりました。アクセス数も収益も上がりますように。
それにしても、自動広告は良くないという記事を掲載しているサイトが自動広告にしてるということは、やっぱり自動広告の方が良いということなのかな?