WordPressのプラグイン管理で、モバイル端末では不要なプラグインを無効にする設定か、パソコン用かモバイル用かの設定ができれば良いのになかなか実装してくれないので無理やり対応したいと思います。
使用していない JavaScript の削減
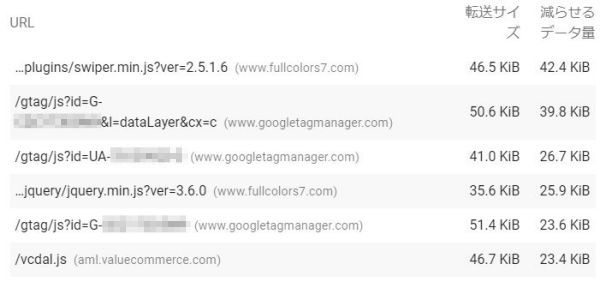
PageSpeed Insights でサイトの速度を計測すると、改善できる項目として「使用していない JavaScript の削減」が提案されることがあります。

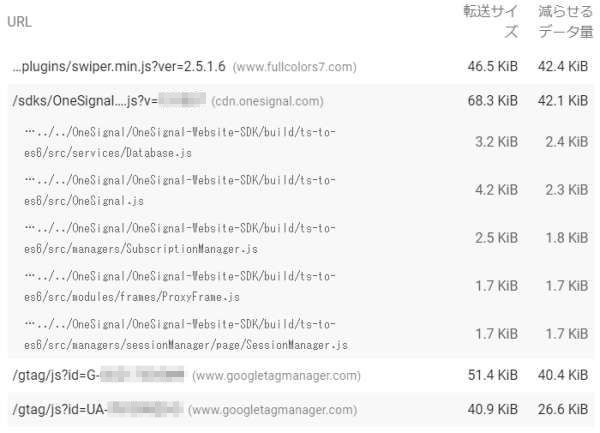
内容を見ると、スマホでは不要なプラグインが出力されていることがあります。このサイトでは「OneSignal」という「サイトの更新をプッシュ通知するプラグイン」のJavaScriptがスマホでは動作しないのに出力されているので、これを抑制することにします。

モバイル端末からのアクセスを判定する wp_is_mobile
WordPressには、 モバイル端末からのアクセスかどうかを判定する wp_is_mobile という機能があるので、出力抑制したいプラグインでこの機能を使ってモバイル端末からのアクセスだったら何もしない。という改造をします。
ただ、 wp_is_mobile はタブレットもモバイル端末だと判定してしまうので、スマホでは出力したくないけどタブレットでは出力したいという場合は使えませんので注意してください。
それと、プラグインのコードを直接変更するやり方なので、プラグインを更新すると、以下で改造したプログラムが元に戻ってしまいます。その場合は再度同じ手順でプラグインのプログラムを改造してください。
プラグインを無効にする方法
WordPressの管理メニューから「プラグイン」「プラグインエディター」を選択します。

「プラグインを編集」画面の右上の「編集するプラグインを選択:」で、改造したいプラグインを選び「選択」ボタンをクリックします。

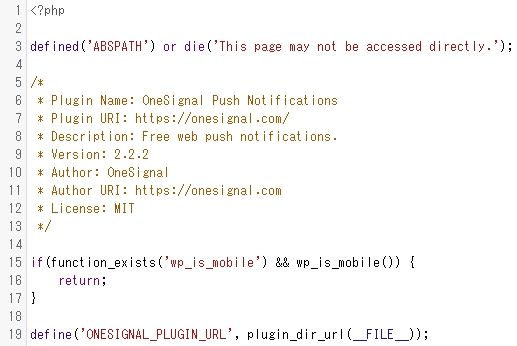
プラグインのプログラムが表示されます。先頭付近にコメントで「Plugin Name」が表示されていると思います。
この最初に表示されるプログラムが、プラグインが動作する時に最初に呼び出されるプログラムなので、ここで前述した「モバイル端末からのアクセスだったら何もしない」という改造をします。

最初のコメント行の直後に、以下のコードを追加してください。
if(function_exists('wp_is_mobile') && wp_is_mobile()) {
return;
}上記プログラムの場合、以下の様になります。

間違いないことを確認したら、画面下部の「ファイルを更新」ボタンをクリックして、改造内容を保存してください。
問題なければ「ファイルの編集に成功しました。」と表示されます。

動作確認
PageSpeed Insights で再度、サイトの速度を計測し、改善できる項目の「使用していない JavaScript の削減」の内容を調べます。期待通り「OneSignal」プラグインの JavaScriptが表示抑制できています。

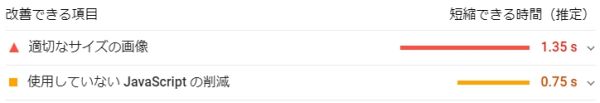
その分、「改善できる項目」の「短縮できる時間(推定)」も減っています。

スマホでのサイト表示も速くなったようです。













