WordPressのテーマ【THE THOR(ザ・トール)】
問題の原因は仕様?!
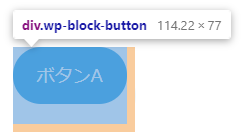
THE THOR(ザ・トール)でボタンを並べるとこんな感じで上下位置が揃いません。

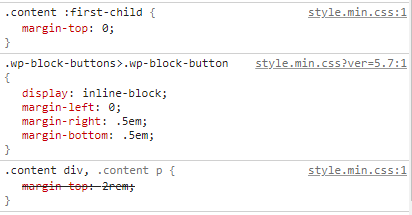
スタイルを調べると、1つ目のボタンだけ上マージンがないのでズレるようです。



CSSを調べるとわざわざ最初のボタンだけ上マージンを0にしているので、これは仕様なのでしょう。

解決方法その1:最初の要素の上マージンを元に戻す
上マージンを0にしているのは content というスタイルクラスにかかっている(簡単に言うと投稿記事本体部分全体に効いている)ので、ボタンに限らず全ての複数個の要素がある画面部品に効いてきます。
Web画面は2つ目以降の要素も少なからずあるはずで、全ての要素の上マージンを0にすると、必要なマージンがなくなって画面部品が全部詰まって見えるので、さしあたり最初の要素の上マージンを元に戻します。
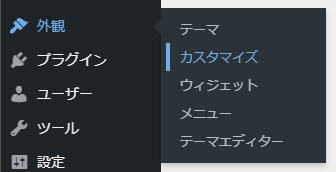
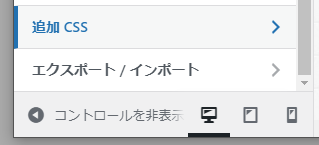
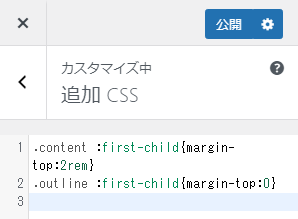
まずは、WordPressのメニューから、外観ーカスタマイズをクリックし、表示されたカスタマイズメニューをスクロールして「追加CSS」をクリックします。


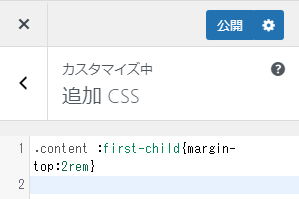
追加CSSの画面で以下のコードを追加し、「公開」ボタンをクリックします。
.content :first-child{margin-top:2rem}
いい感じでボタンが揃いました。

解決方法その2:目次の要素の上マージンを0にする
ざっと見渡した限りでは、全体的に空白部分が広がった感じですが特に違和感ありません。
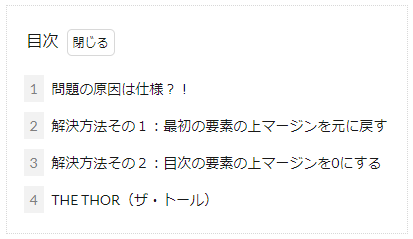
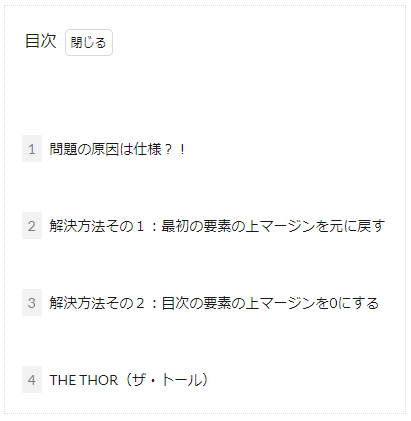
ただ目次だけが間延びして見えて違和感があるのでこれを修正します。
修正前

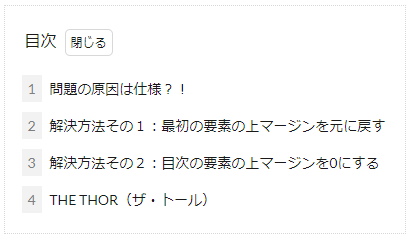
修正後

目次の画面部品は、outlineというスタイルクラスを使っているので、このクラスの第1要素の上マージンを0にします。以下のコードを前述の追加CSSの画面で追加し、「公開」ボタンをクリックしてください。
.outline :first-child{margin-top:0}
目次の違和感も修正できました。

他にも影響があるので良くない
この修正方法はやっぱり他にも影響があって、ボタンがズレるよりマシかと我慢していたけど、良くないですね。
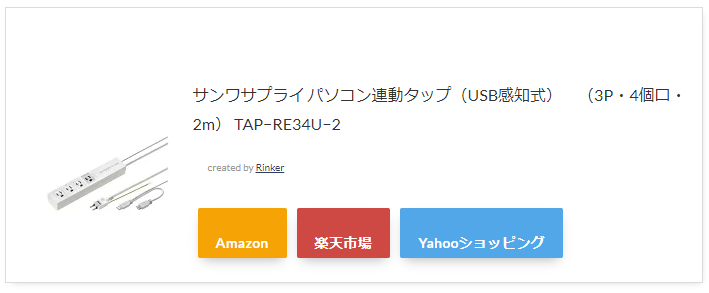
Rinkerで貼った部品も間延びしてるし

コードも上に改行があるかのように見えてしまいます。

再調整しました
とりあえず並べるとズレるのはボタンとラベルとマーカーだけだったので、それだけを修正することにしました。
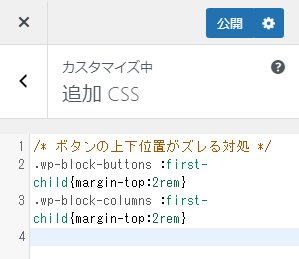
上で追加したCSSを一旦消して、以下のコードに置き換えて公開してください。
/* ボタンの上下位置がズレる対処 */
.wp-block-buttons :first-child{margin-top:2rem}
.wp-block-columns :first-child{margin-top:2rem}
ボタンは問題ないです。

ラベルも問題ないです。

ラベルも問題ありません。

Rinkerで貼った部品も間延びしなくなりました。

コードも上に改行があるかのようには見えなくなりました。

他も大崩れしてるところはなさそうなので、これで様子を見ます。
あとは THE THOR(ザ・トール)本体 が修正されるのを待つことにします。
THE THOR(ザ・トール)の会員フォーラムで報告しようと思ったけど、投稿するハードルがやたら高くって投稿しにくいんだよね。なんとかならないんかなぁ。ハードルを上げたくなる気持ちもわかるけどね。
THE THOR(ザ・トール)
THE THOR(ザ・トール)はSEO・デザイン・機能の3拍子揃った国内最高峰のWordPressテーマです。
アクセス・集客・収益アップを後押しするだけでなく、美しいデザインのサイトが簡単に構築できます。













