サイトを更新したらより多くの人に見てもらいたいと思うのは人情というか、Webマーケティングの基本。サイトにプッシュ通知機能を実装すると、ユーザーにサイト更新情報を通知できるので、サイトに再訪問してもらう手段の1つとして有効と思います。
サイトからクライアントに情報を送ることをプッシュ(押す)、クライアントがサイトの情報を参照することはプル(引く)と言います。
One Signal というプラグインを導入すると、プッシュ通知機能を無料で利用できるできるようになります。Chrome、Safari、Firefox 、Edge をサポートし、導入も簡単です。
OneSignal のアカウント作成
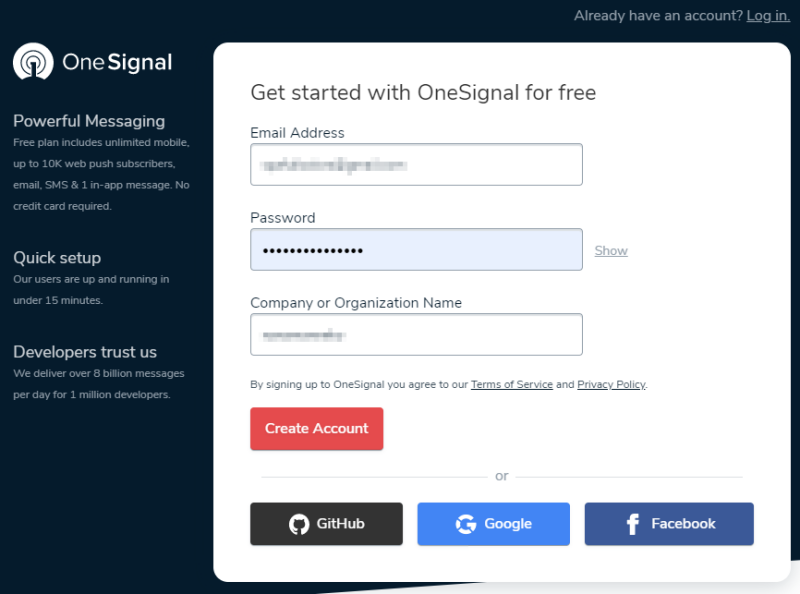
One Signalのサイト、https://onesignal.com/ で 右上の「Sign Up」をクリックするとサインアップ画面が表示されるので、メールアドレス、パスワード、会社名を入力し「Create Account」ボタンをクリックします。

入力したメールアドレスに確認メールが送信されます。

以下のメールが届くので、「Confirm Your Account」ボタンをクリックするとアカウント作成完了です。

プッシュ通知の設定
続いて以下の画面が表示されるので、「Configure Your App or Website」ボタンをクリックします。

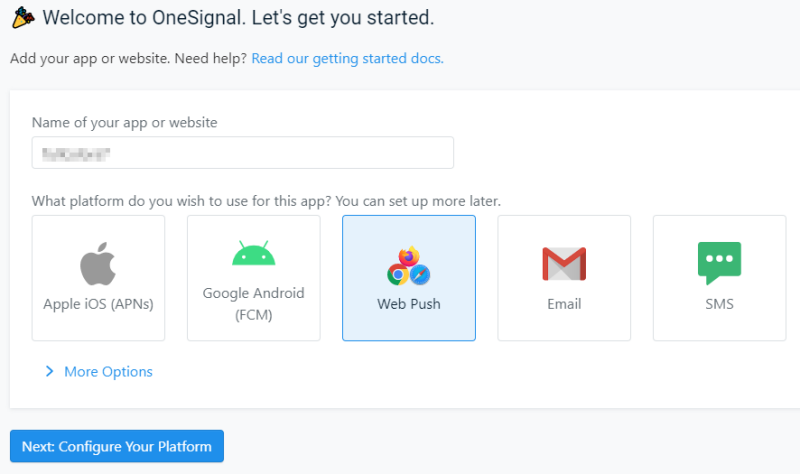
サイト名を入力し、「Web Push」を選択後、「Next: Configure Your Platform」をクリックします。

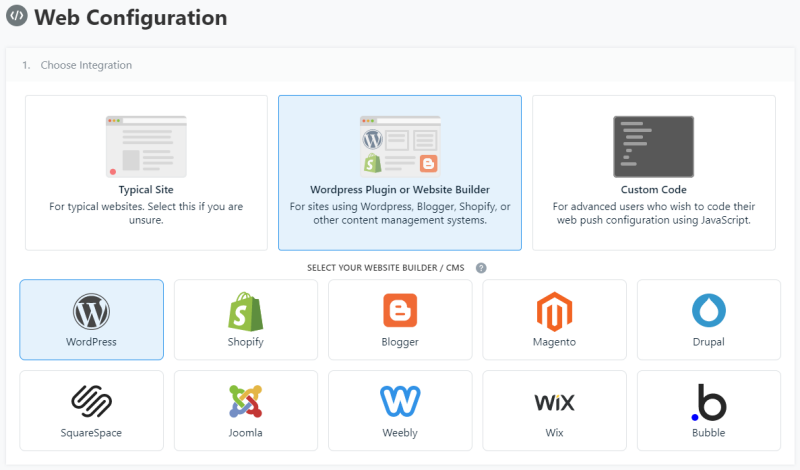
上段中央の「Wordpress Plugin or Website Builder」を選択後、下段左の「WordPress」を選択します。

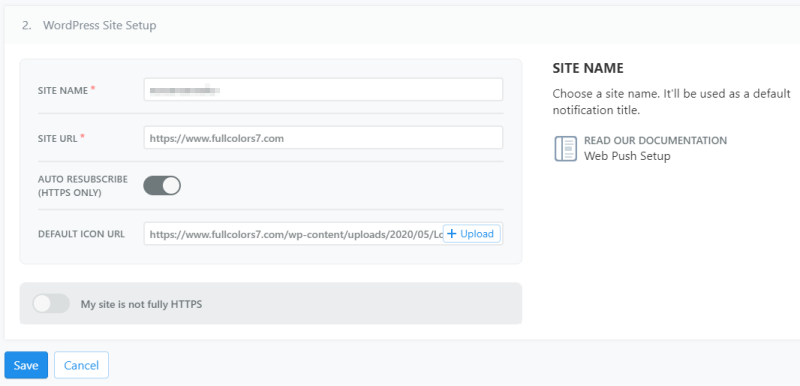
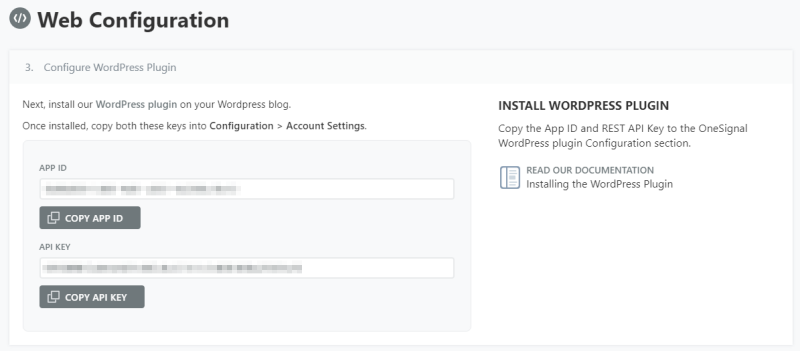
スクロールダウンして、サイト名とURL、サイトアイコンのURLを指定して「Save」ボタンをクリックします。

APP ID と API KEY が表示されるのでメモっておきます。

OneSignal プラグインのインストール
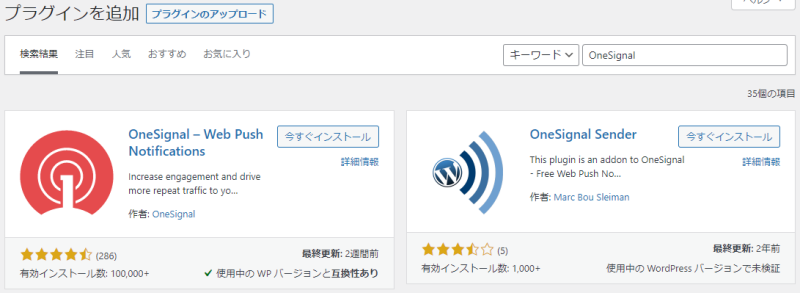
WordPressのプラグイン画面から「OneSignal」を検索し、「OneSignal – Web Push Notifications」を「今すぐインストール」します。

インストールしたら「有効化」します。

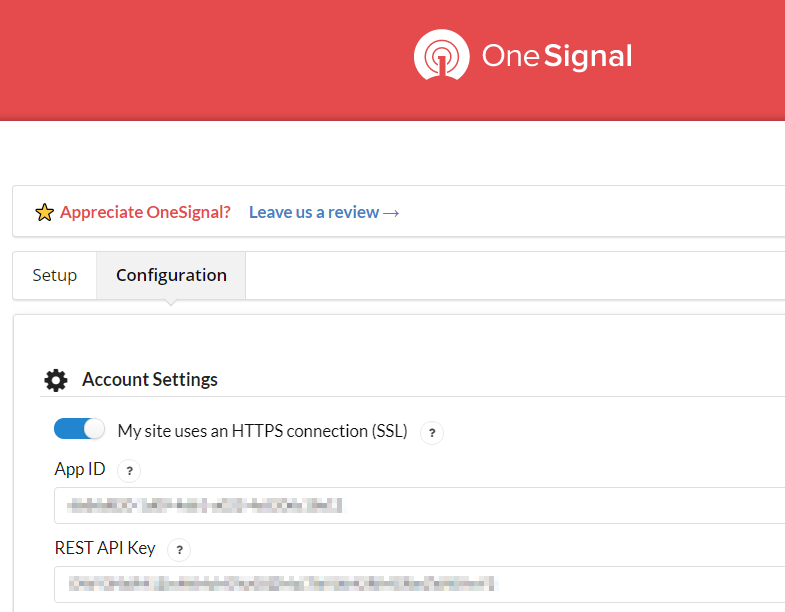
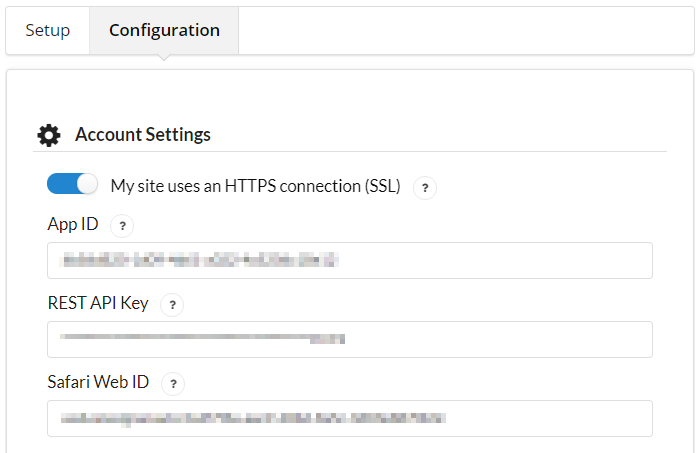
サイドバーの「OneSignal Push」から「Configuration」タブにある「App ID」と「API KEY」を入力し、最下行の「Save」ボタンをクリックします。これで基本的な設定ができました。

OneSignal プラグインの設定
次にOneSignalプラグインでプロンプトを構成して、ユーザーがプッシュ通知を受け取れるようにします。これは、プラグインの「Configuration」タブで設定します。
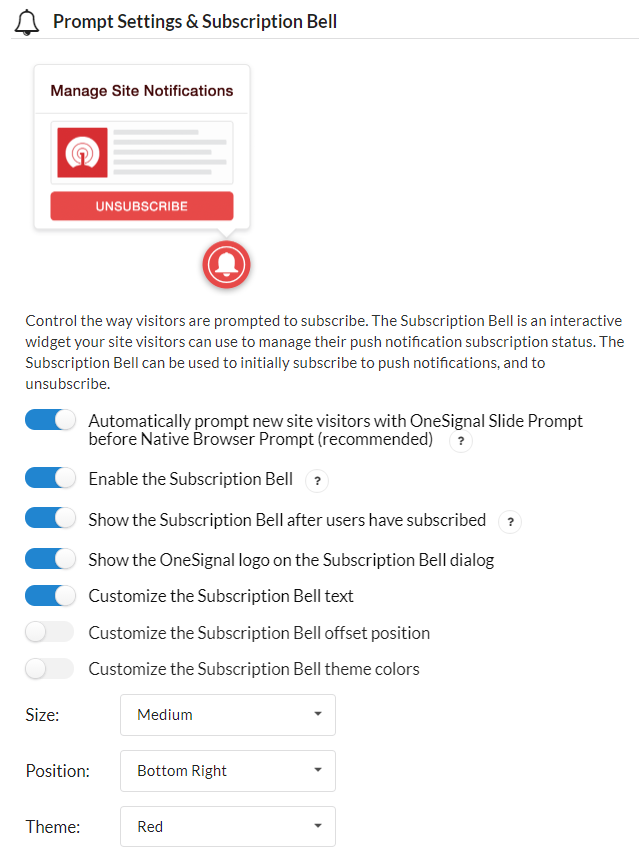
プロンプト設定とサブスクリプションベル
サブスクリプションベルは画面の右下に通知を表示します。

- Automatically prompt new site visitors with OneSignal Slide Prompt before Native Browser Prompt (recommended)
新規サイト訪問者に自動的にプロンプトを表示(推奨) - Enable the Subscription Bell
サブスクリプションベルの有効化 - Show the Subscription Bell after users have subscribed
ユーザーが登録した後にサブスクリプションベルを表示 - Show the OneSignal logo on the Subscription Bell dialog
サブスクリプションベルのダイアログにOneSignalのロゴを表示する - Customize the Subscription Bell text
サブスクリプションベルのテキストをカスタマイズする - Customize the Subscription Bell offset position
サブスクリプションベルのオフセット位置のカスタマイズ - Customize the Subscription Bell theme colors
サブスクリプションベルのテーマカラーのカスタマイズ

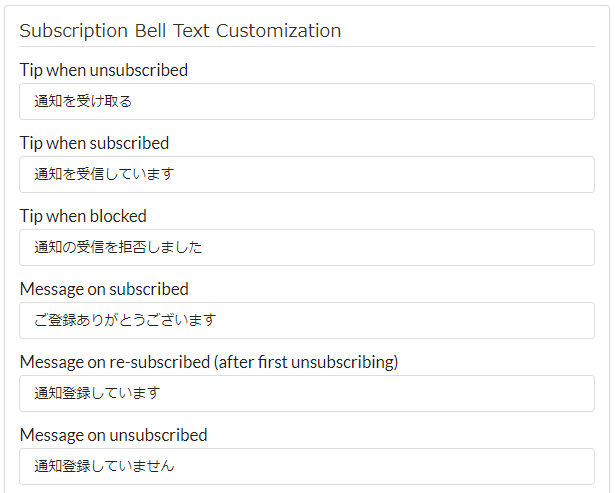
- Tip when unsubscribed
配信停止時のヒント - Tip when subscribed
登録されたときのヒント - Tip when blocked
ブロックされたときのヒント - Message on subscribed
購読中のメッセージ - Message on re-subscribed (after first unsubscribing)
再登録時のメッセージ(最初に登録解除した後) - Message on unsubscribed
配信停止時のメッセージ

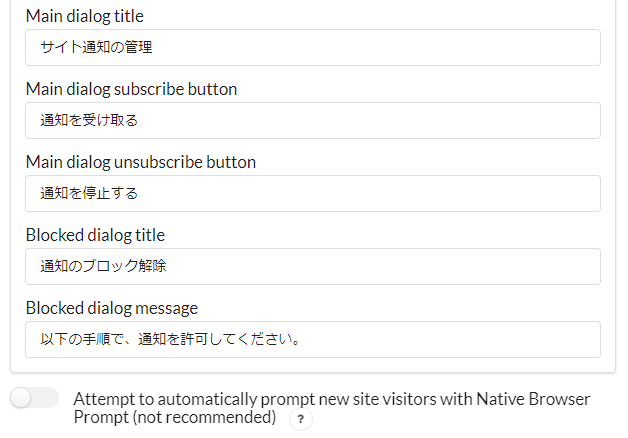
- Main dialog title
メインダイアログのタイトル - Main dialog subscribe button
メインダイアログの購読ボタン - Main dialog unsubscribe button
メインダイアログの配信停止ボタン - Blocked dialog title
ブロックされたダイアログのタイトル - Blocked dialog message
ブロックされたダイアログのメッセージ - Attempt to automatically prompt new site visitors with Native Browser Prompt (not recommended)
新規サイト訪問者に自動的にプロンプトを表示させる試み(推奨しない)
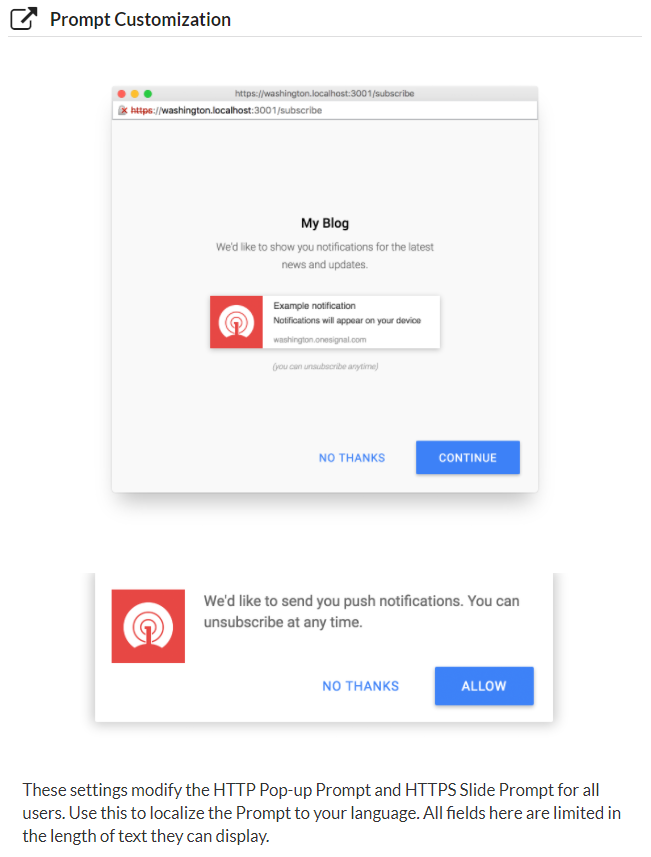
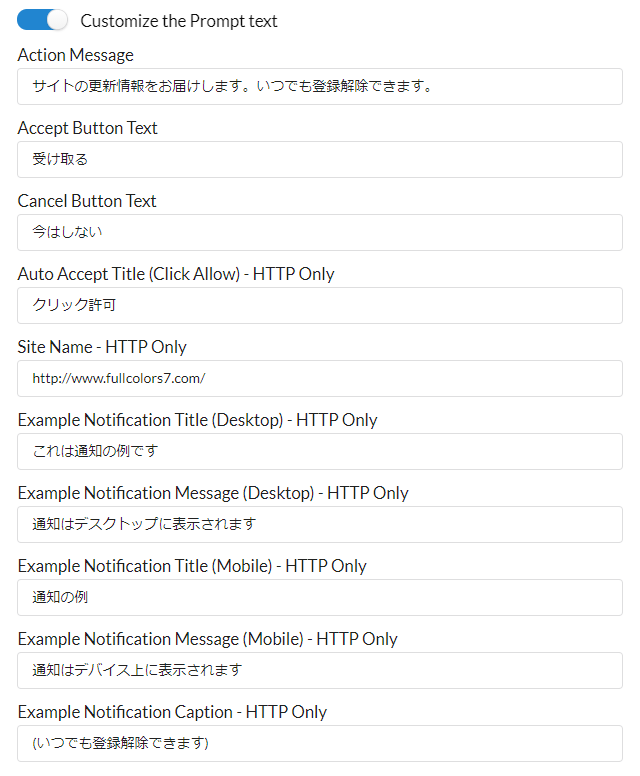
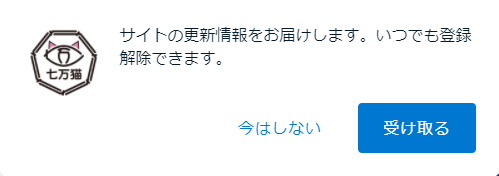
プロンプトのカスタマイズ
ポップアッププロンプトとスライドプロンプトをカスタマイズします。ここに設定した文字列は長さ制限があります。


- Action Message
アクションメッセージ - Accept Button Text
承諾ボタンテキスト - Cancel Button Text
キャンセルボタンのテキスト - Auto Accept Title (Click Allow) – HTTP Only
自動承認タイトル(クリック許可) – HTTPのみ - Site Name – HTTP Only
サイト名 – HTTPのみ - Example Notification Title (Desktop) – HTTP Only
通知タイトルの例(デスクトップ) – HTTP のみ - Example Notification Message (Desktop) – HTTP Only
通知メッセージの例 (デスクトップ) – HTTP のみ - Example Notification Title (Mobile) – HTTP Only
通知タイトルの例 (モバイル) – HTTP のみ - Example Notification Message (Mobile) – HTTP Only
通知メッセージの例 (モバイル) – HTTP のみ - Example Notification Caption – HTTP Only
通知キャプションの例 – HTTPのみ
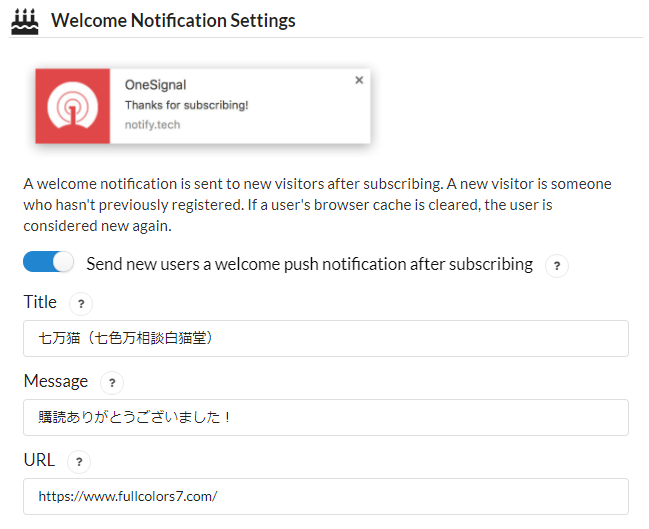
ウェルカム通知設定
新規購読者に対する初回通知の内容を設定します。

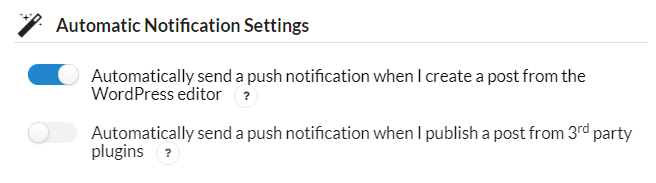
自動通知設定

- Automatically send a push notification when I create a post from the WordPress editor
WordPressのエディタから記事を作成したときに自動的にプッシュ通知を送信する - Automatically send a push notification when I publish a post from 3rd party plugins
サードパーティープラグインから記事を公開したときに自動的にプッシュ通知を送信する
ここまでで、Chrome 、FireFox 、Edge でプッシュ通知が実装されました。



Safariのプッシュ通知設定
Windows版のSafariやiOSはプッシュ通知に対応していません。
Mac OS XのSafariのみサポートしています。
One Signal サイトでの設定
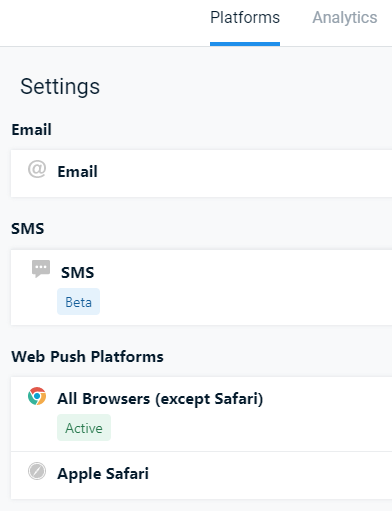
One Signalのサイト、https://onesignal.com/ にログインし、設定-Platforms画面を表示し、Web Push Platforms の「Apple Safari」をクリックします。

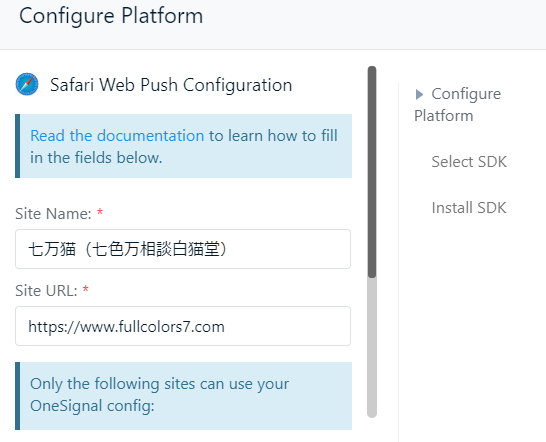
設定用ダイアログが表示されるので、サイト名とURLを入力します。
URLは末尾のスラッシュを省略しておきます。

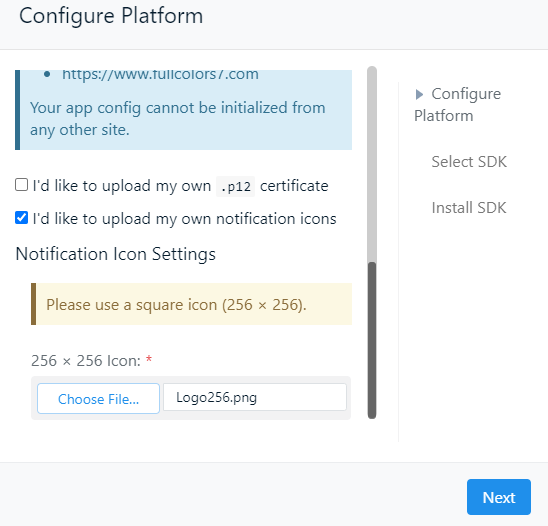
スクロールダウンして、通知に表示するアイコンを指定するために「I’d like to upload my own notification icons」にチェックし、256 x 256 サイズのアイコンをアップロードし、「Next」ボタンをクリックします。

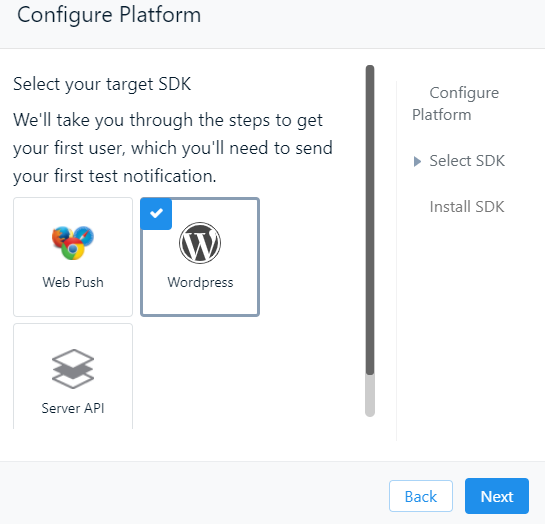
次にSDK選択画面が表示されるので、WordPressを選択し「Next」ボタンをクリック。

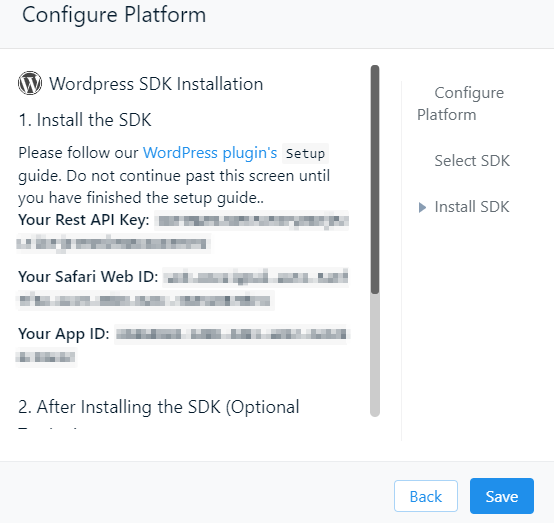
Safari Web ID が表示されるのでメモっておき、「Save」ボタンをクリック。

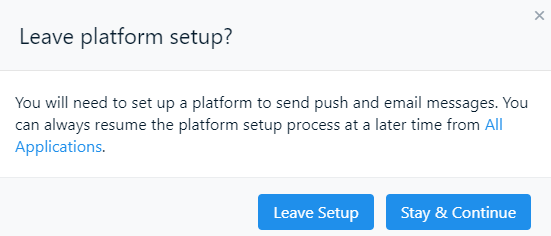
設定は完了していますので、「Leave Setup」ボタンをクリックします。

Apple Safari も Active になりました。

OneSignal プラグインの設定
サイドバーの「OneSignal Push」から「Configuration」タブにある「Safari Web ID」を入力し、最下行の「Save」ボタンをクリックします。以上で設定完了です。

サイト更新情報の購読をお願いします
この記事を気に入ってくださった方は是非、サイト更新情報の購読をお願いします。